この記事では、JavaScriptの基本的な操作を簡単な例を用いてご紹介します。なお、説明の煩雑さを避けるため、JavaScript素材を一覧形式で示して、詳細はリンク先の記事でご紹介しています。JavaScriptを始めるための開発環境の構築から順を追ってご説明していますので、JavaScriptの学習をこれから始めたいという方の一助となれば幸いです。
開発環境の構築
VS Code インストール
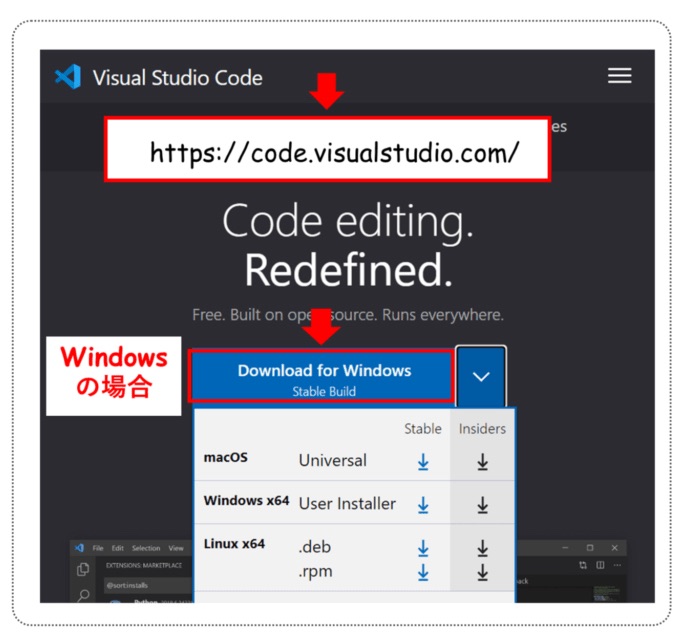
「Visual Studio Code」の公式サイトから、インストールを行います。PC側に認識させるために、インストール時には「Pathを追加」にチェックを入れるようにしましょう。

VS Code 初期設定
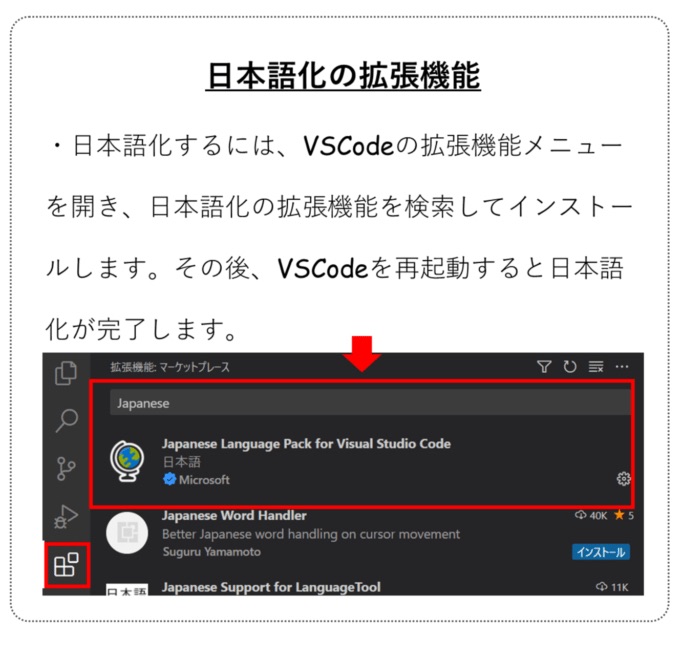
「Visual Studio Code」の拡張機能メニューから日本語化しましょう。

VS Code プラグイン追加
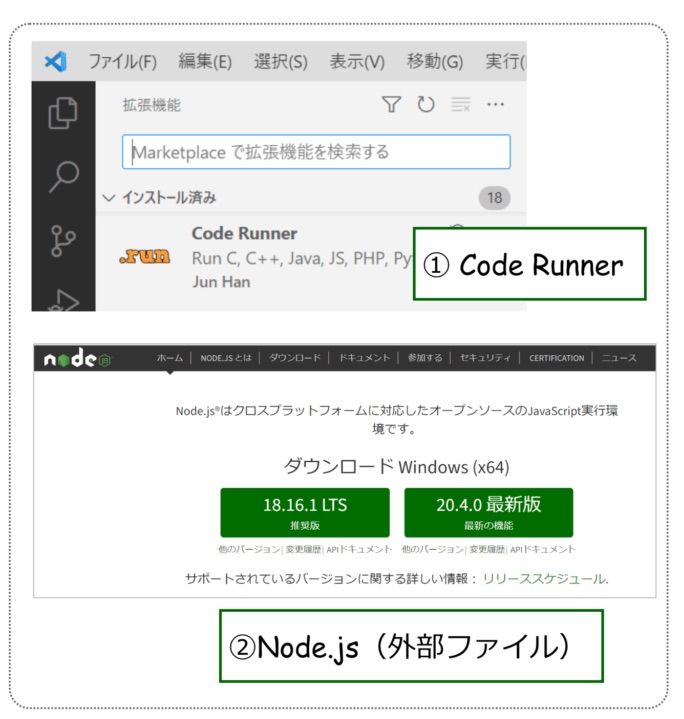
「Visual Studio Code」のプラグインから「Code Runner」をインストールしましょう。このプラグインをインストールすると、プログラム実行の再生マークコマンドが現れます。また、「Node.js」をインストールして、JavaScriptの開発環境を整えましょう。

実行方法
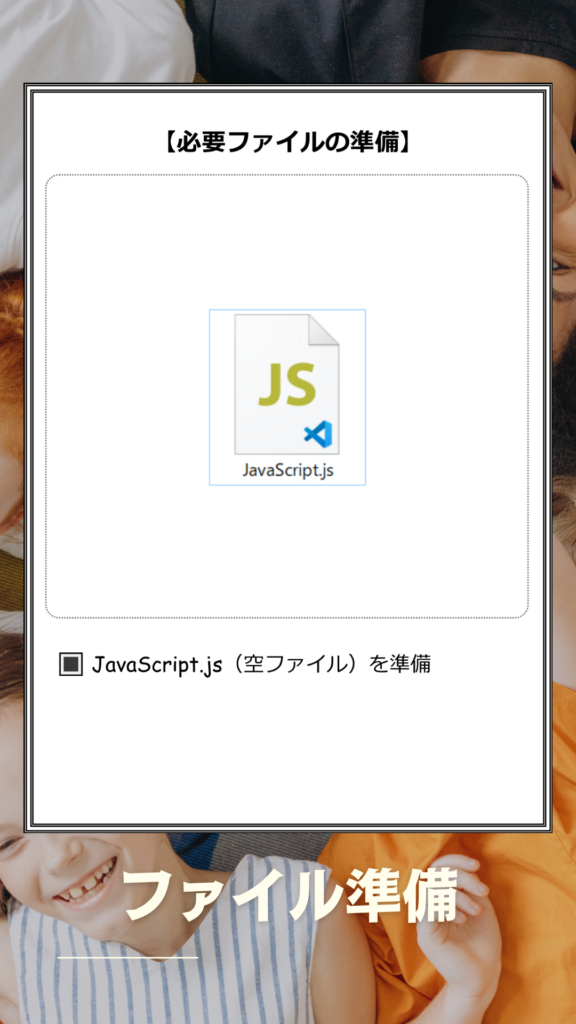
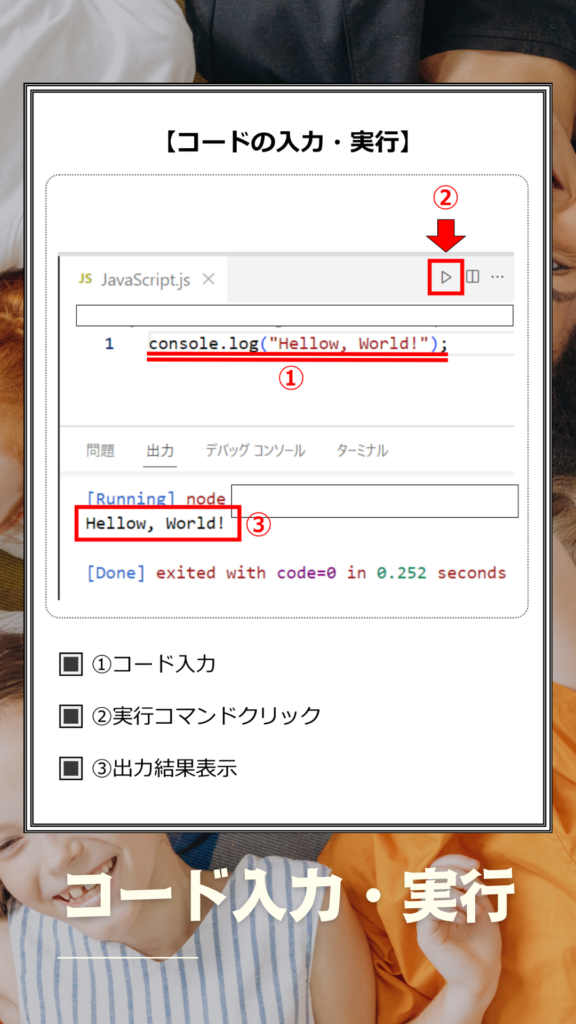
テキストエディタのみを使用して実行
JavaScriptファイルのみで、「Hello, World!」と出力するシンプルな例です。


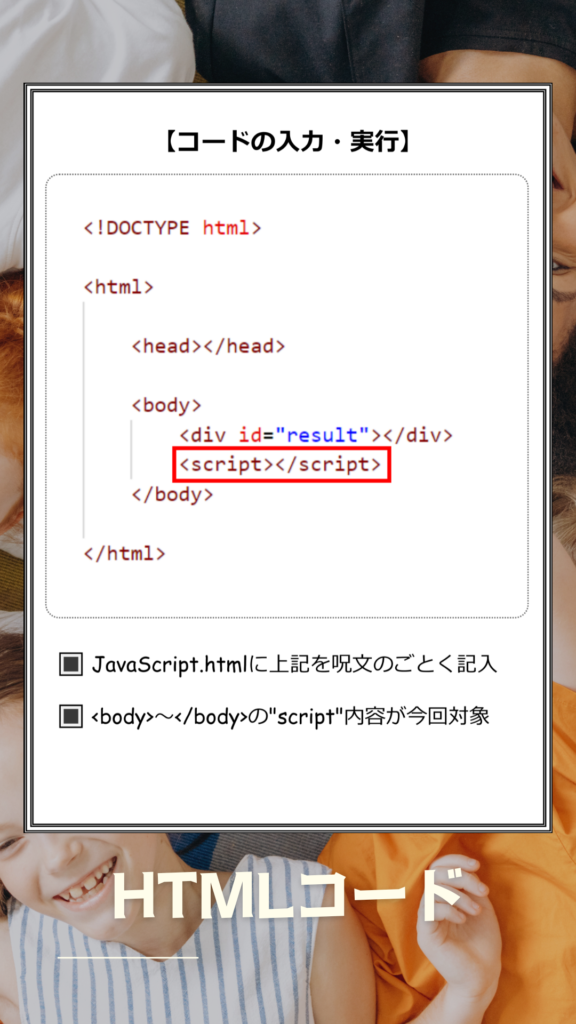
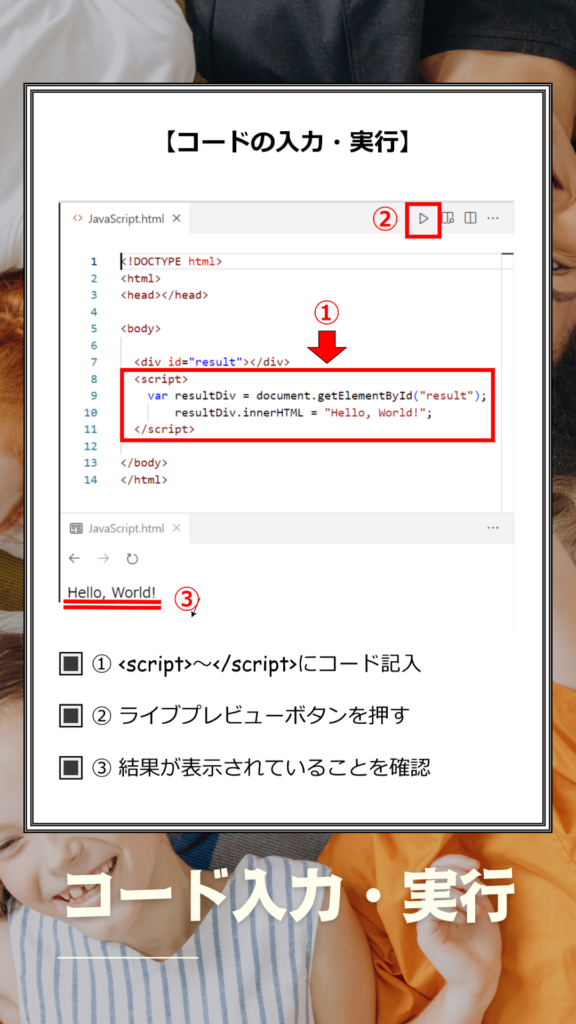
HTMLと連携(タグ内に直記入して)実行
HTMLのタグ内にJavaScriptを書き込んで、「Hello, World!」と出力するシンプルな例です。


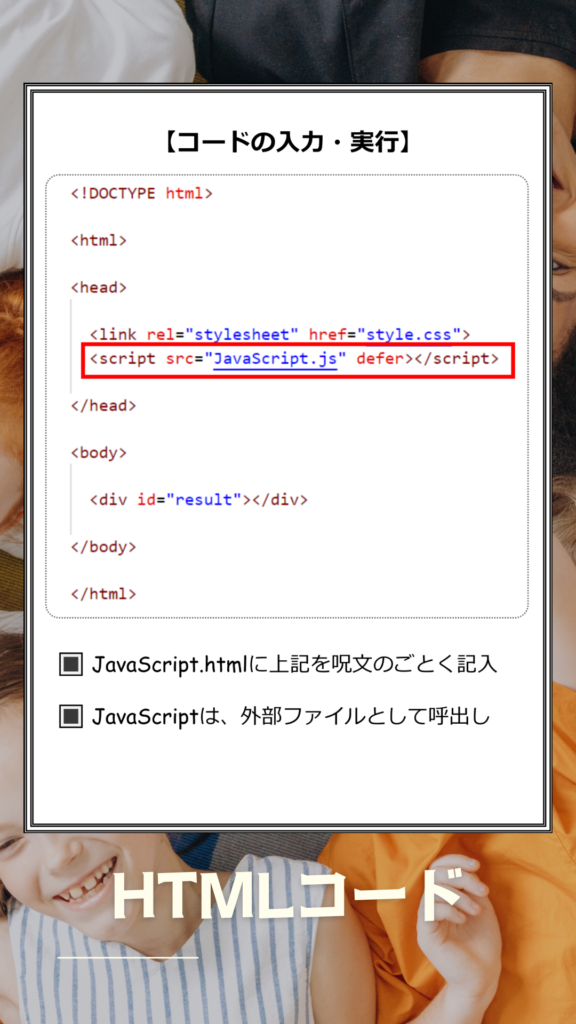
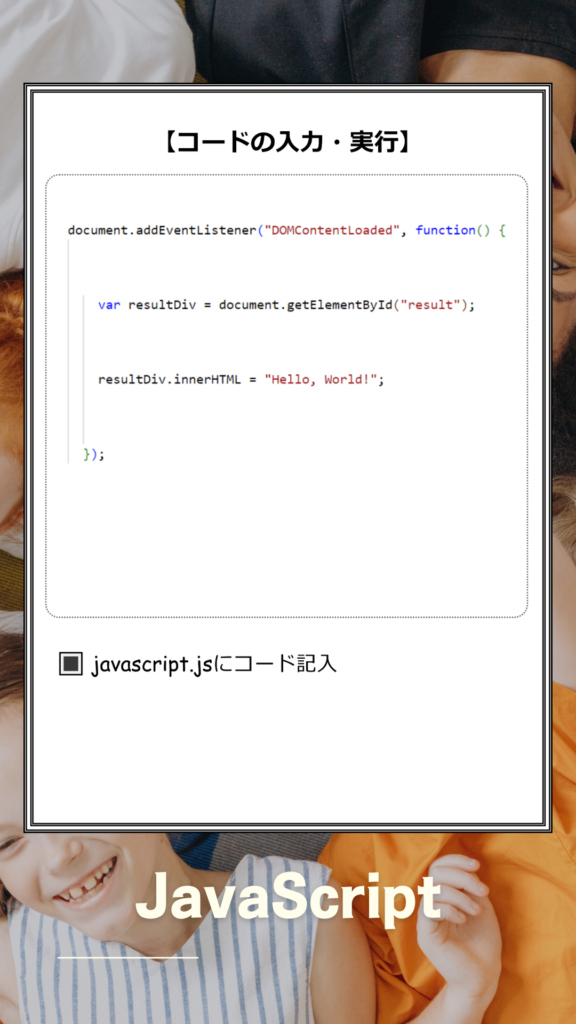
HTMLと連携(外部ファイルとして)実行
HTMLからJavaScriptを読み込んで、「Hello, World!」と出力するシンプルな例です。


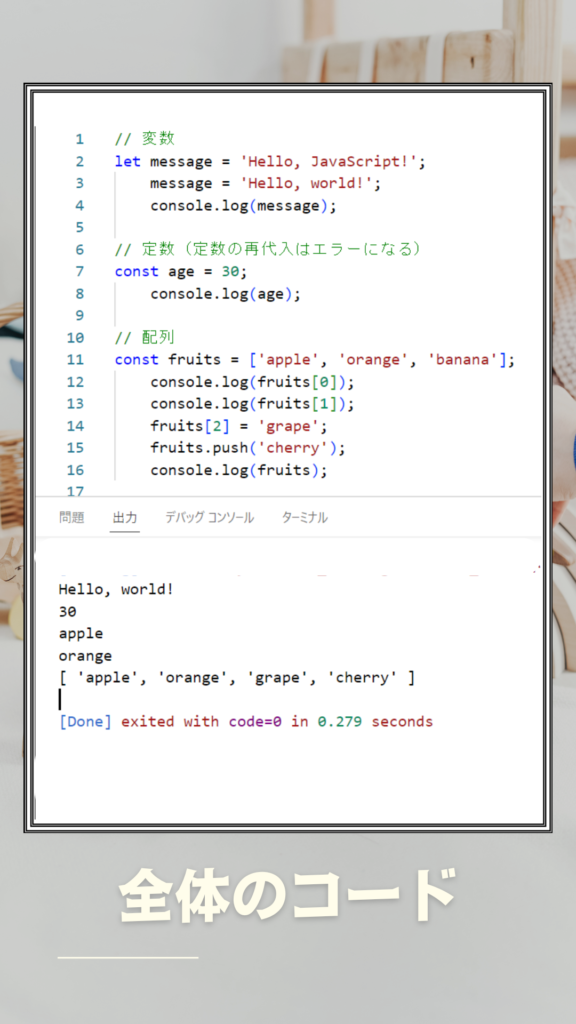
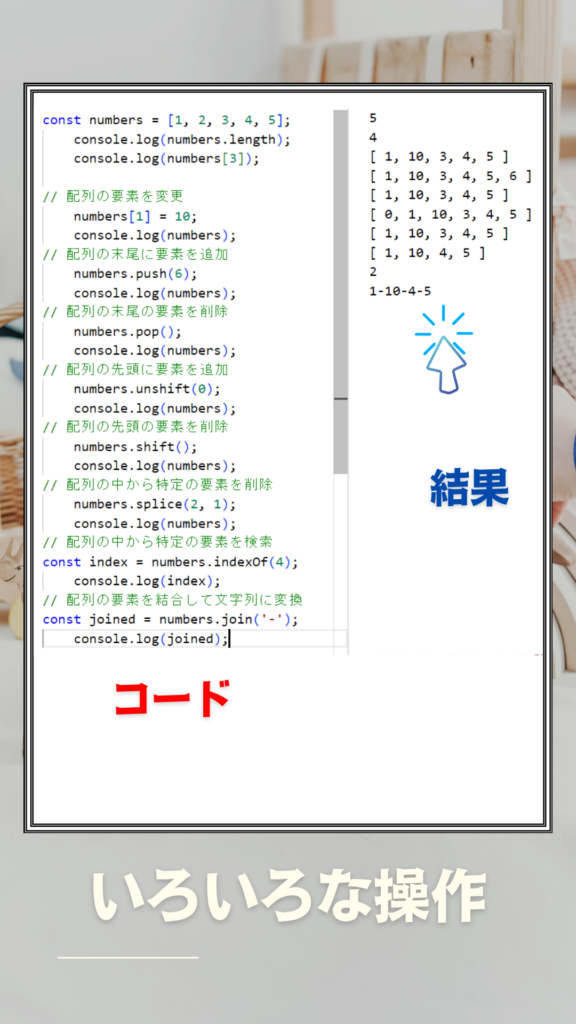
変数・定数・配列
JavaScriptの変数・定数・配列について、簡単なコードを用いながら解説します。


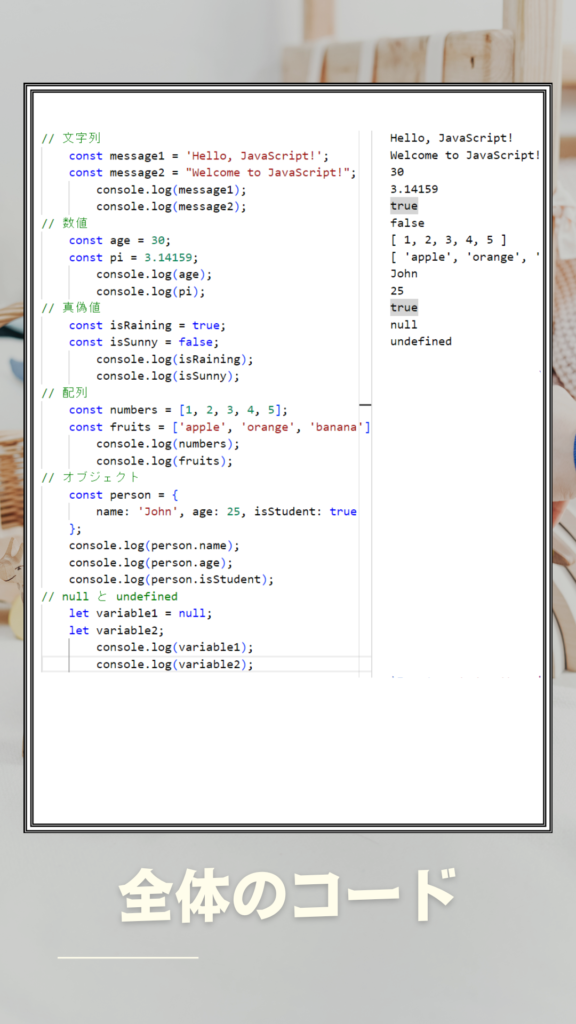
データ型
JavaScriptにはいくつかの主要なデータ型があります。以下に代表的なデータ型とそれぞれのコード例と解説を示します。


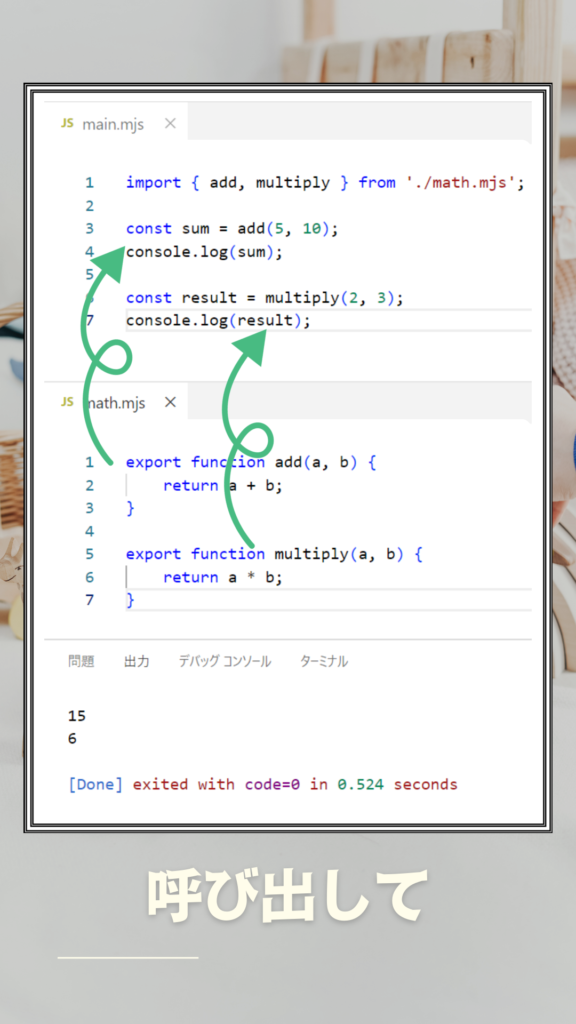
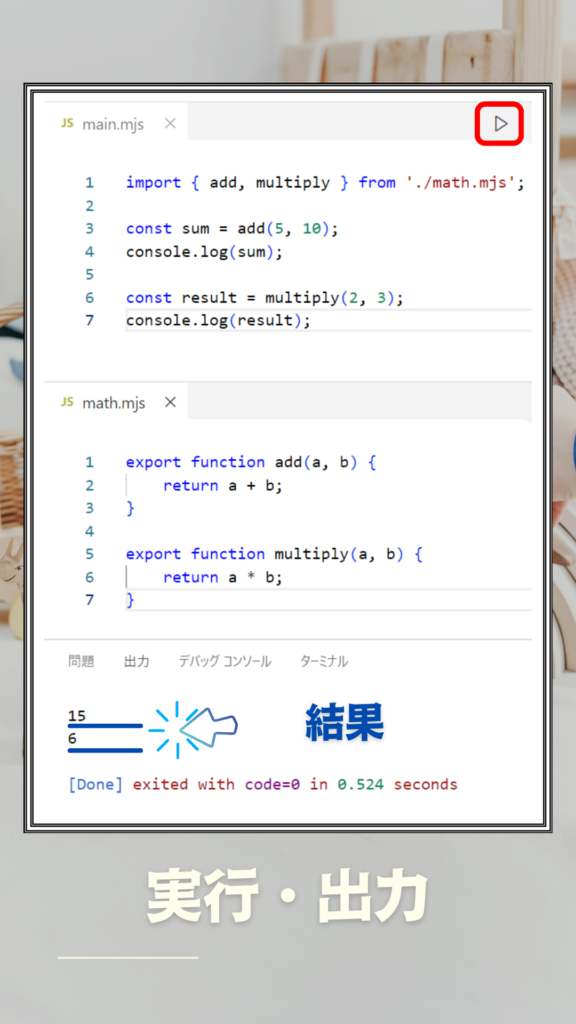
モジュールの定義
ES modulesを使ってJavaScriptのモジュールを定義し、別のファイルからインポートして使用しています。


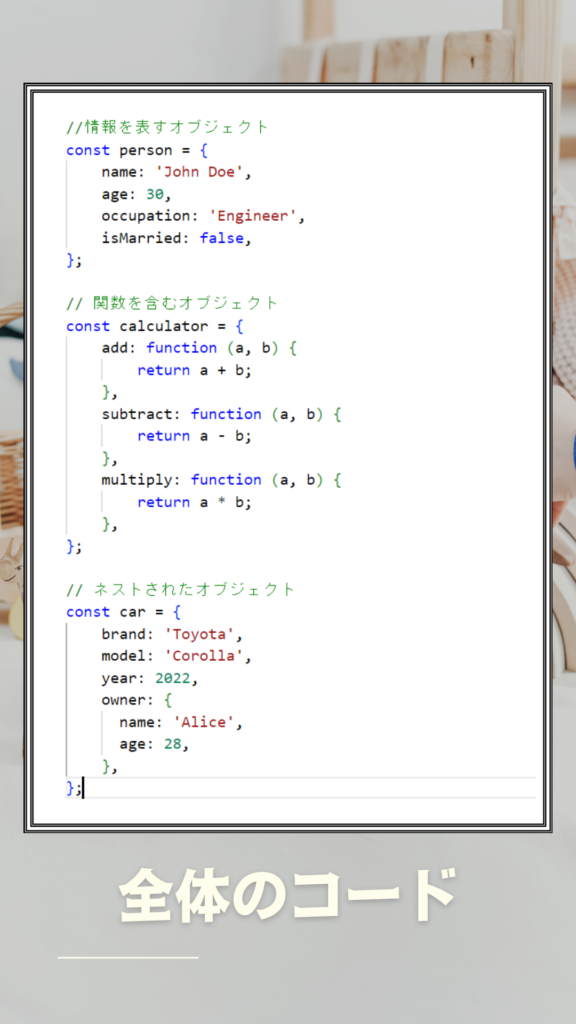
オブジェクトの定義
JavaScriptにおいて、オブジェクトはキーと値のペアを格納するデータ構造です。オブジェクトは中括弧 {} を使って作成します。以下に、オブジェクトのコード例とその内容説明をいくつか示します。


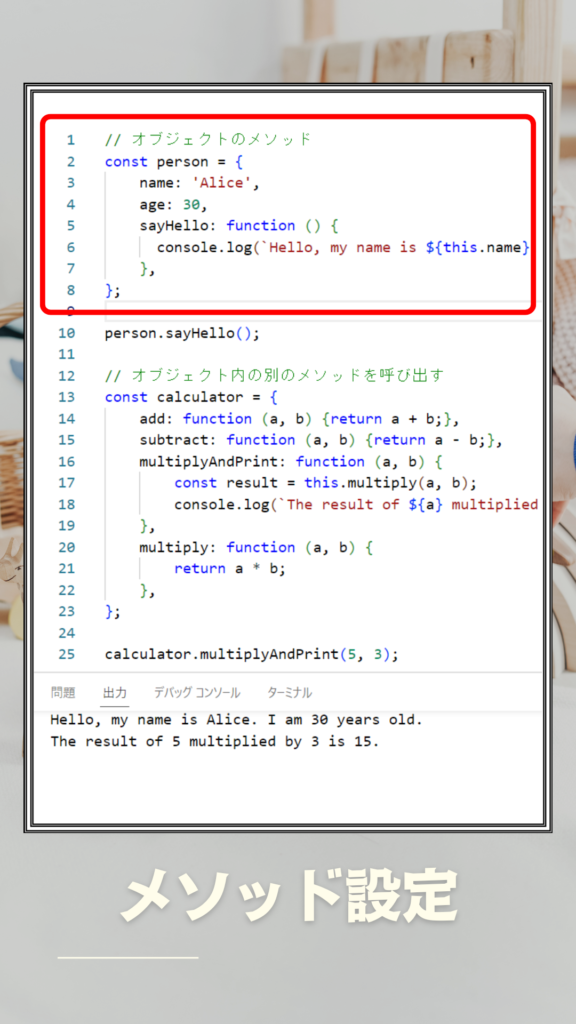
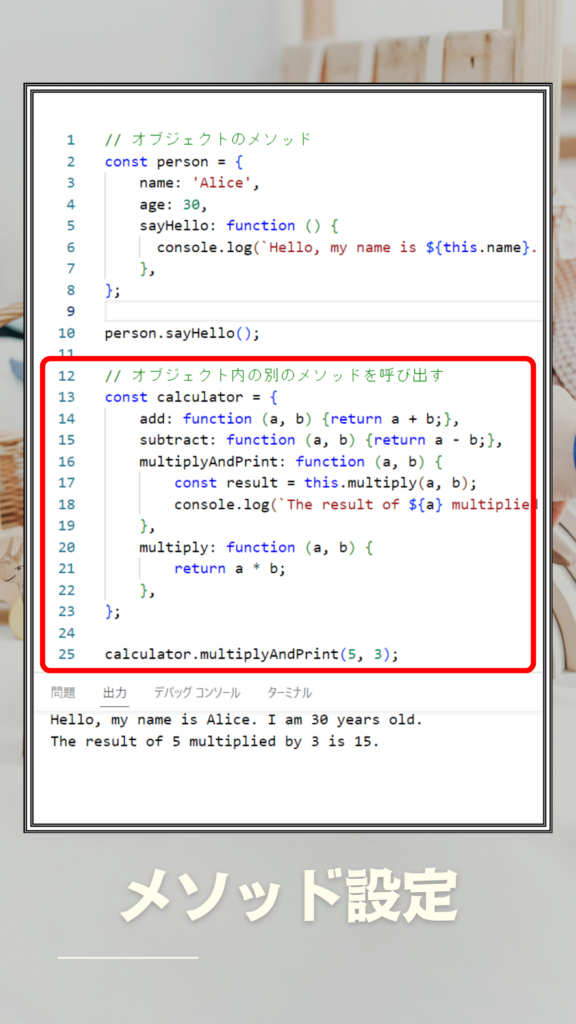
メソッドの定義
JavaScriptにおけるメソッドは、オブジェクトに関連付けられた関数のことを指します。メソッドはオブジェクトのプロパティとして定義されるため、そのオブジェクトの特定の動作を実行するために使用されます。


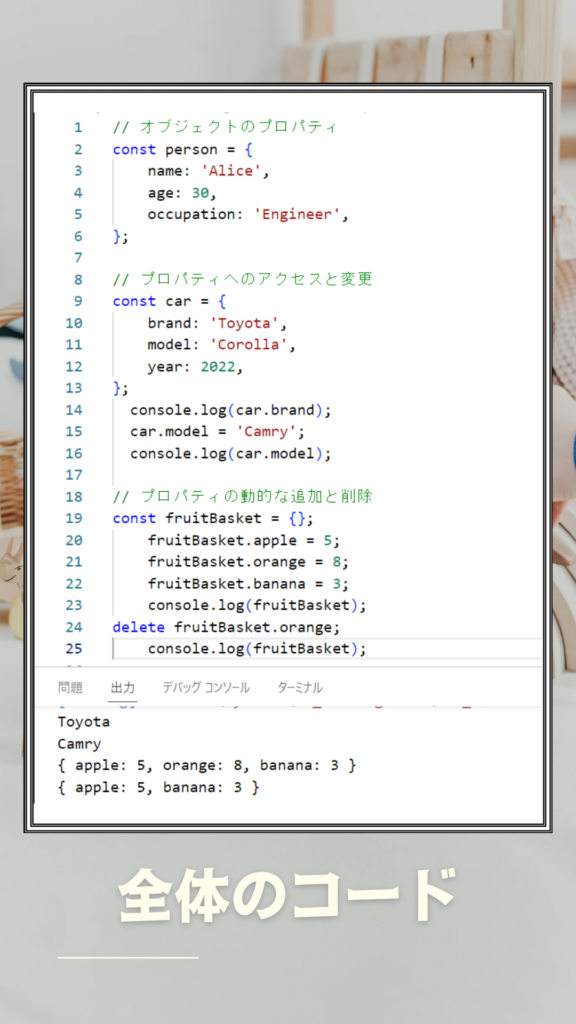
プロパティの定義
JavaScriptにおけるプロパティは、オブジェクトに関連付けられたキーと値のペアを表します。オブジェクトは中括弧 {} を使って作成され、プロパティはキーと値のペアとしてオブジェクトに追加されます。


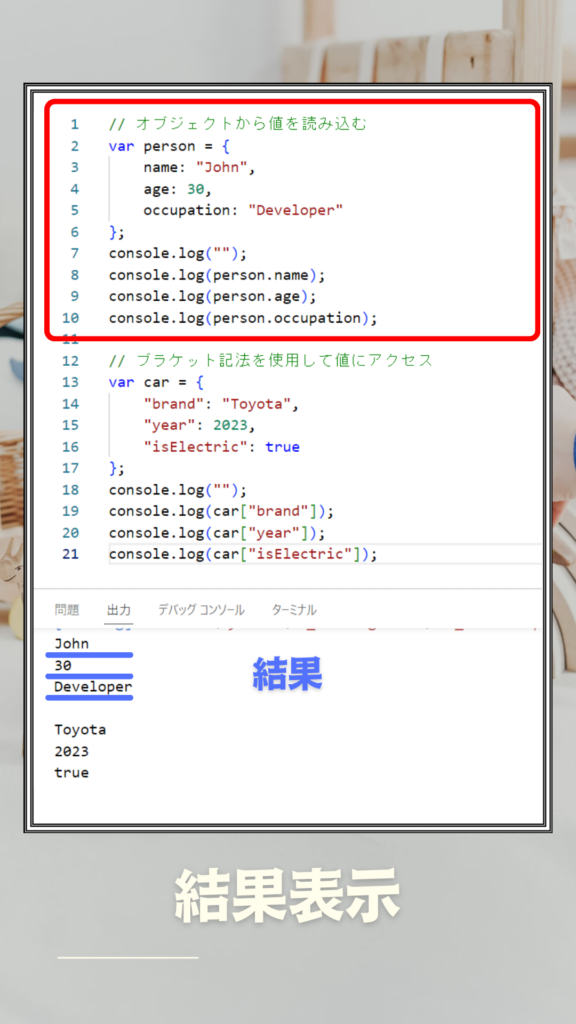
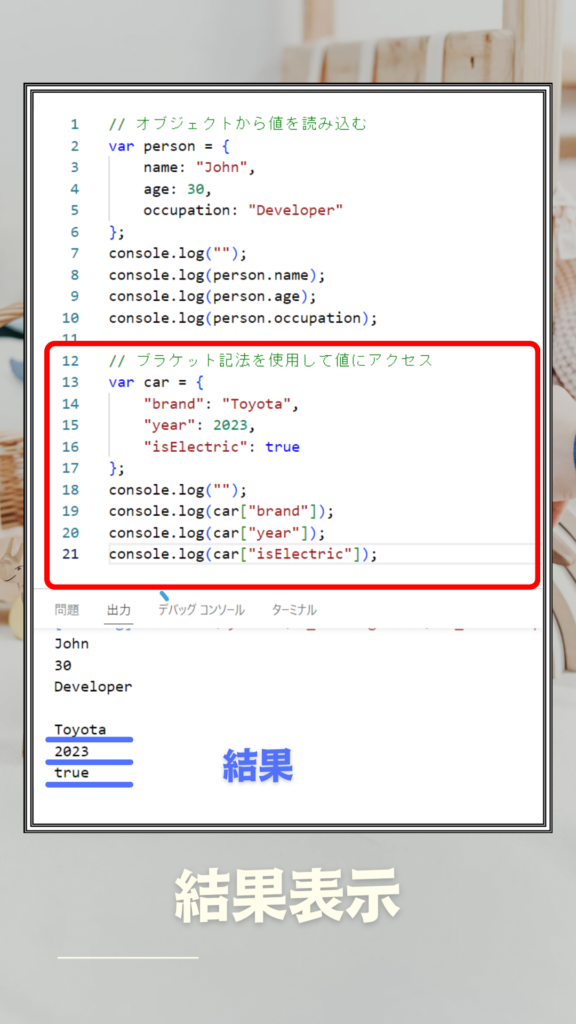
オブジェクトの値を読み込む
JavaScriptでオブジェクトの値を読み込む方法について説明します。オブジェクトを活用して、さまざまなデータを構造化して取り扱うことができます。


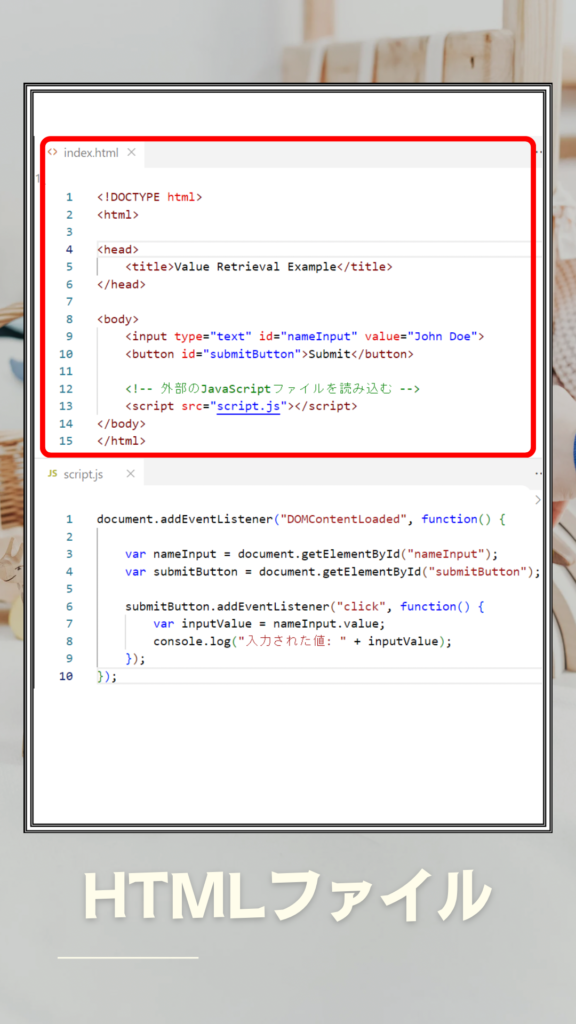
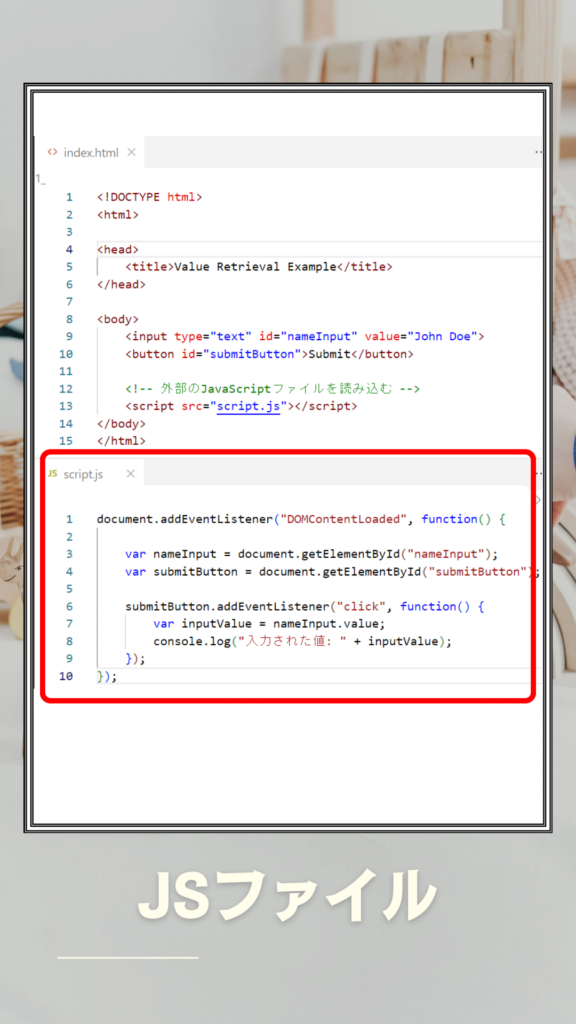
HTMLデータ取得
JavaScriptでHTMLタグの情報を取得し、ブラウザ上で表示する方法をご紹介します。


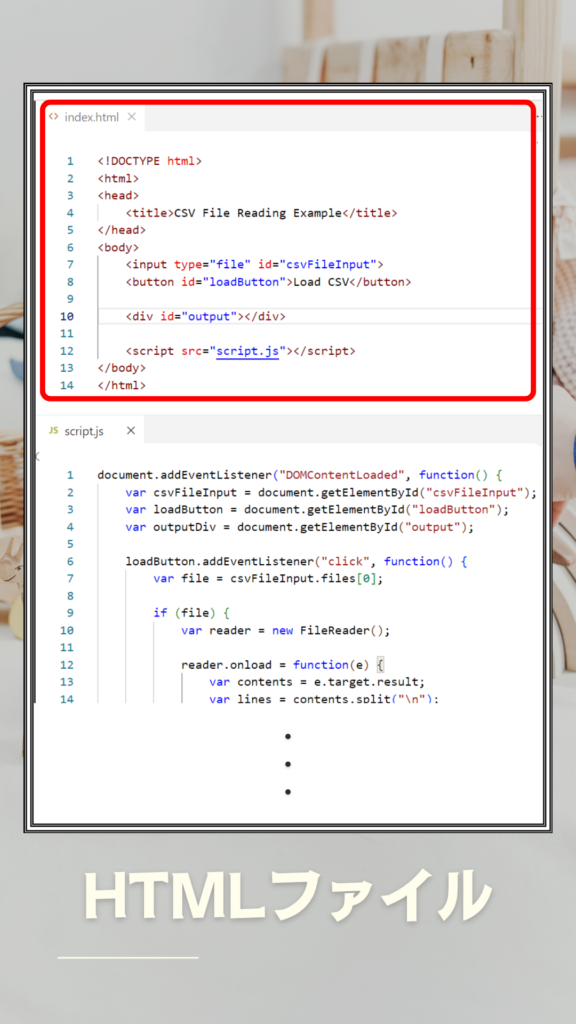
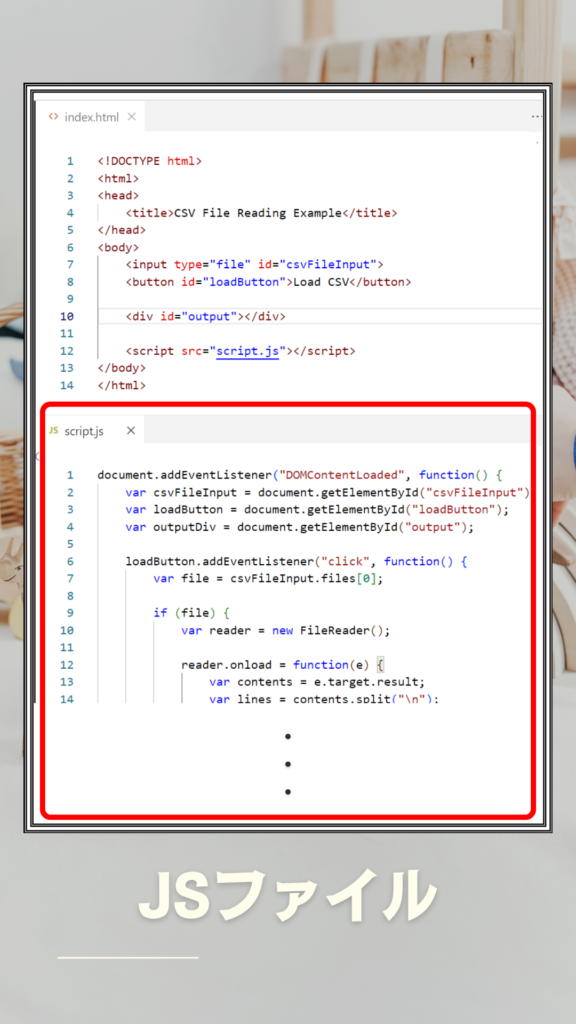
CSV読み込み
CSVファイルから値を取得するためには、JavaScriptでファイルを読み込む必要があります。ウェブブラウザ環境では、File APIを使用してファイルを読み込むことができます。


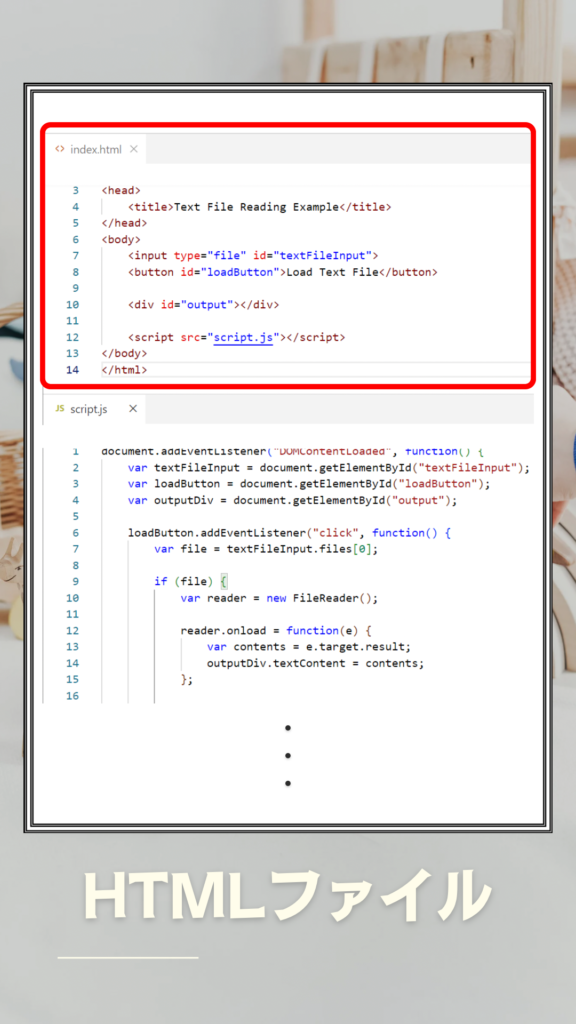
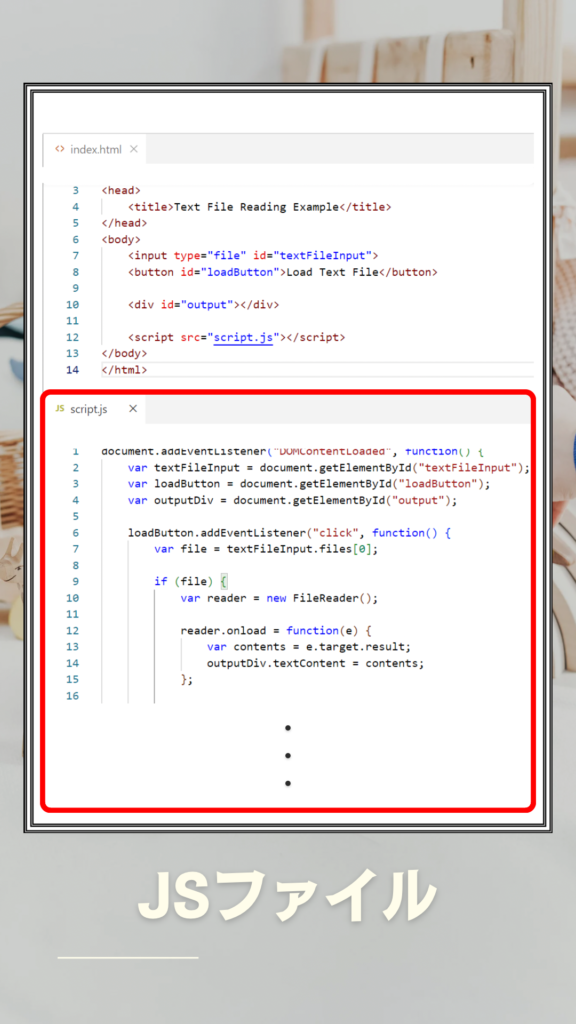
TEXT読み込み
TEXTファイルから値を取得するためには、JavaScriptでファイルを読み込む必要があります。ウェブブラウザ環境では、File APIを使用してファイルを読み込むことができます。


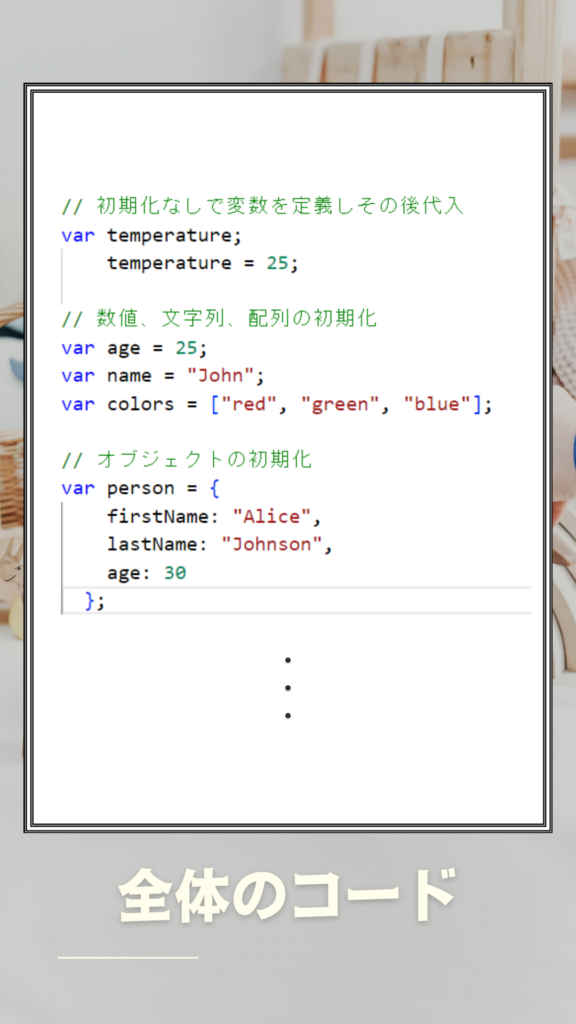
変数の初期化
変数の初期化は、変数を宣言し、それに初期値を与えることを意味します。以下にいくつかの例を示します。


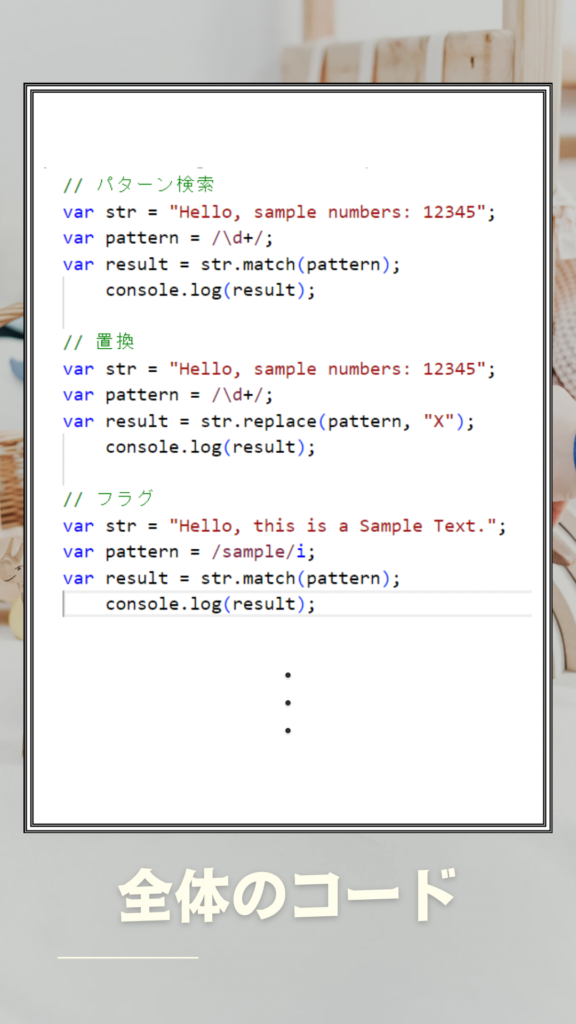
正規表現
正規表現は、文字列内のパターンを検索したり、置換したりするための強力なツールです。以下は正規表現の基本的な使い方を示すコード例と説明です。


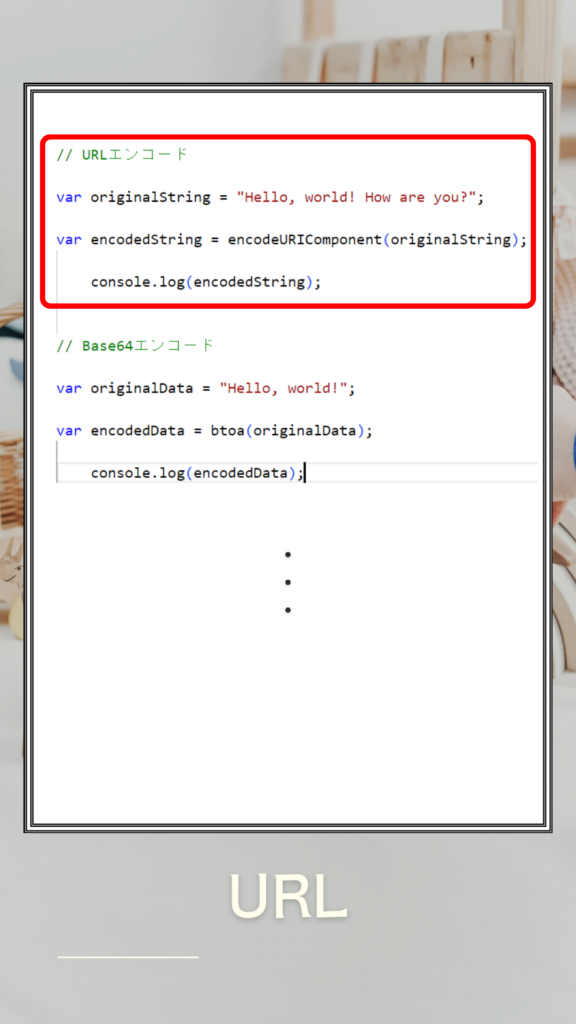
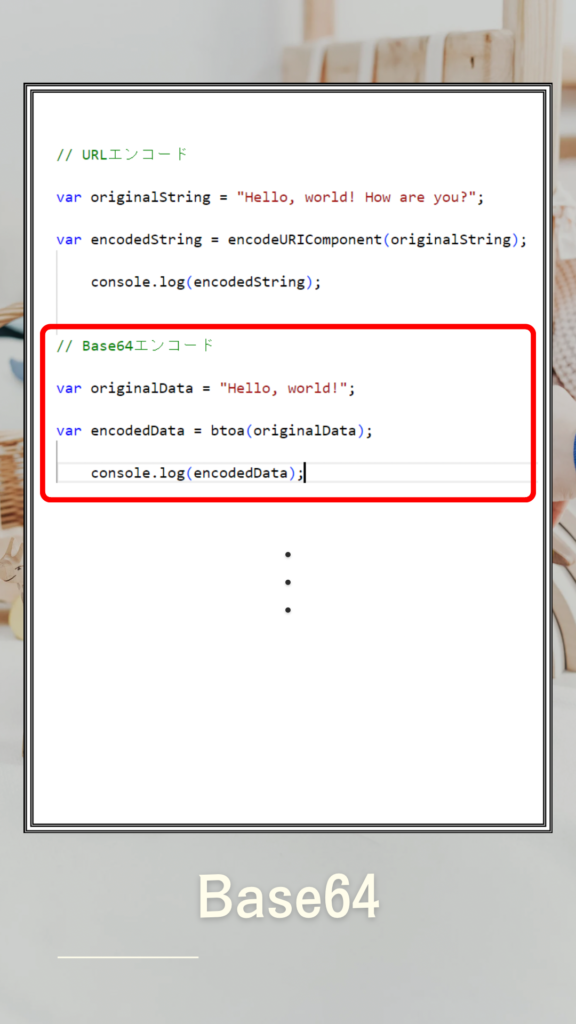
エンコード
JavaScriptにおけるエンコードは、文字列やデータを特定の形式や方式に変換するプロセスを指します。一般的なエンコード操作として、URLエンコードやBase64エンコードがあります。


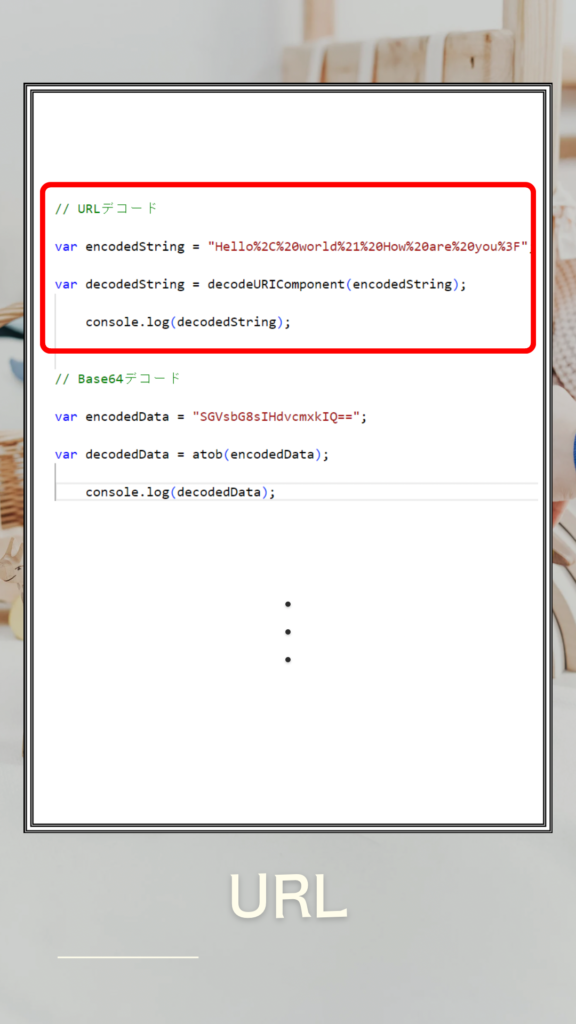
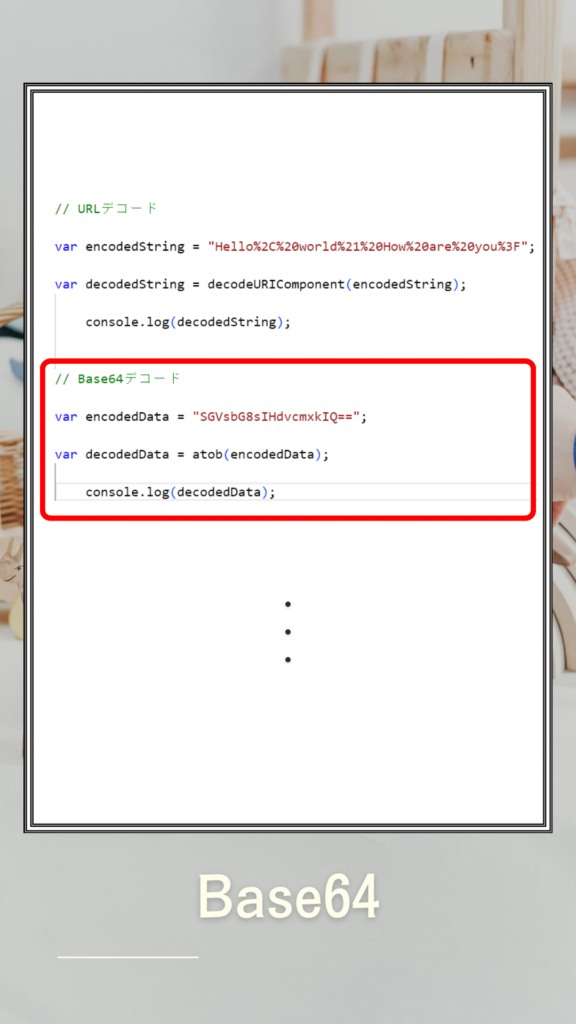
デコード
JavaScriptにおけるデコードは、エンコードされたデータや文字列を元の形式に戻すプロセスを指します。エンコードで示した例と連動して、URLデコードやBase64デコードのコード例と説明を示します。


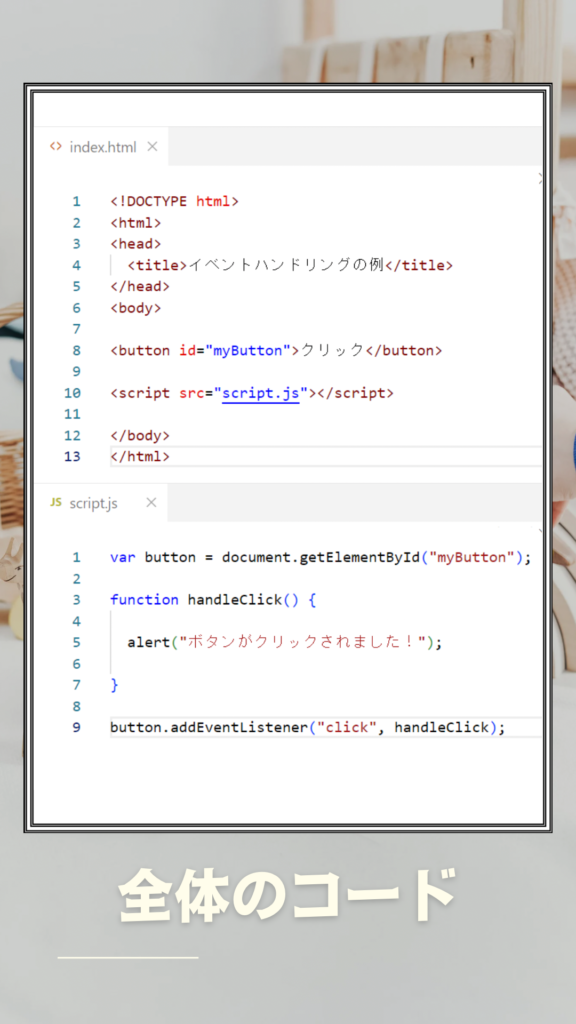
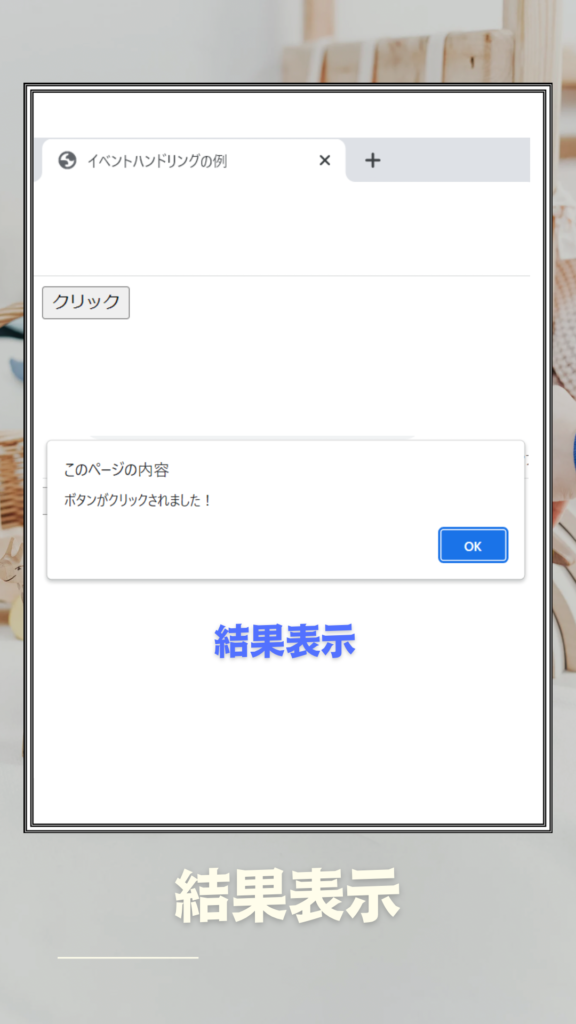
クリックイベント
JavaScriptのクリックイベントについて簡単な例を用いてご紹介します。


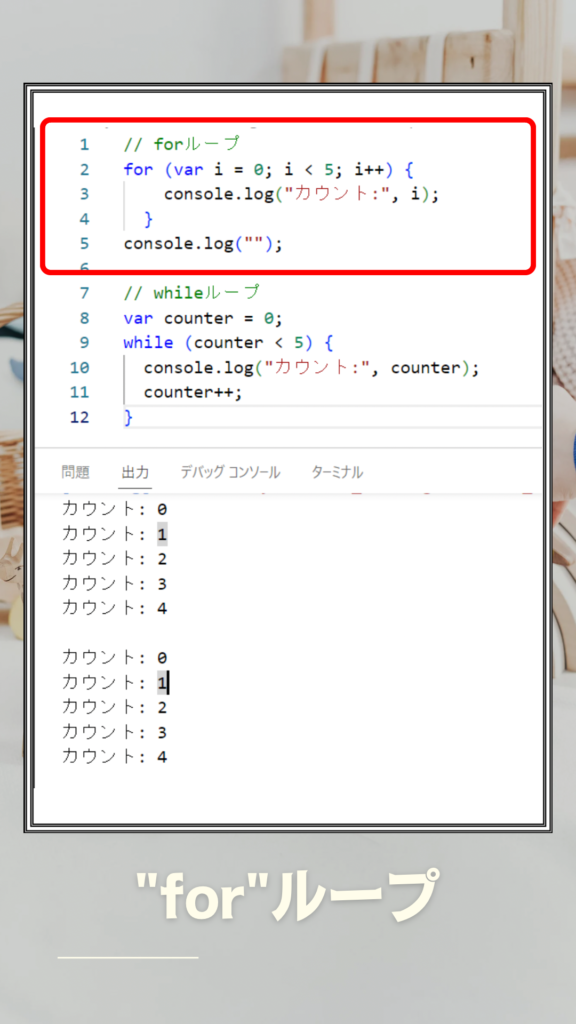
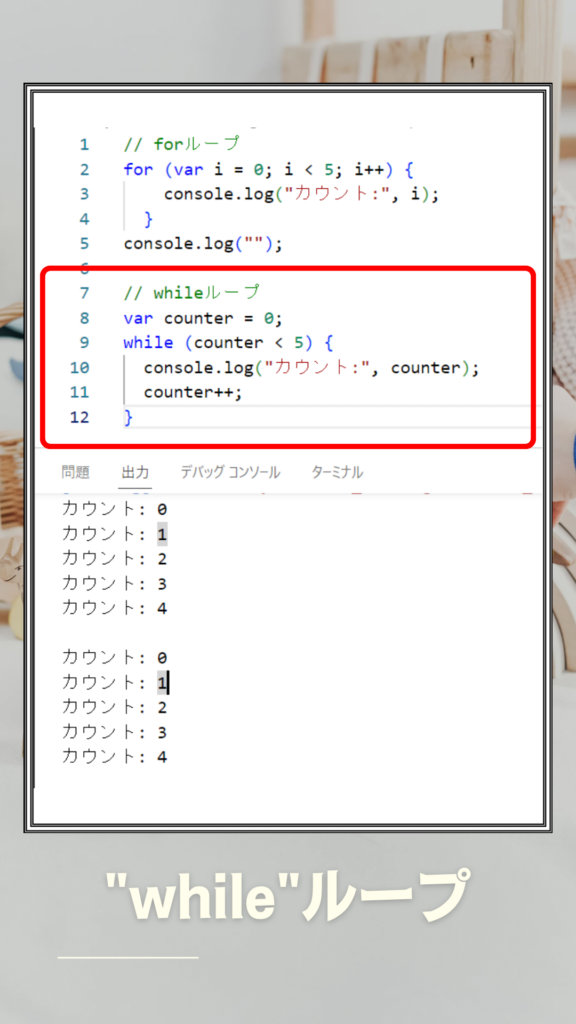
繰り返し処理
JavaScriptの繰り返し処理には、主に for ループと while ループの2つの主要な方法があります。これらの繰り返し処理を使用すると、同じ操作を複数回繰り返し実行したり、配列内の要素に対して処理を行ったりすることができます。ループの条件や処理内容を適切に設定することで、効率的で複雑なタスクを自動化できます。


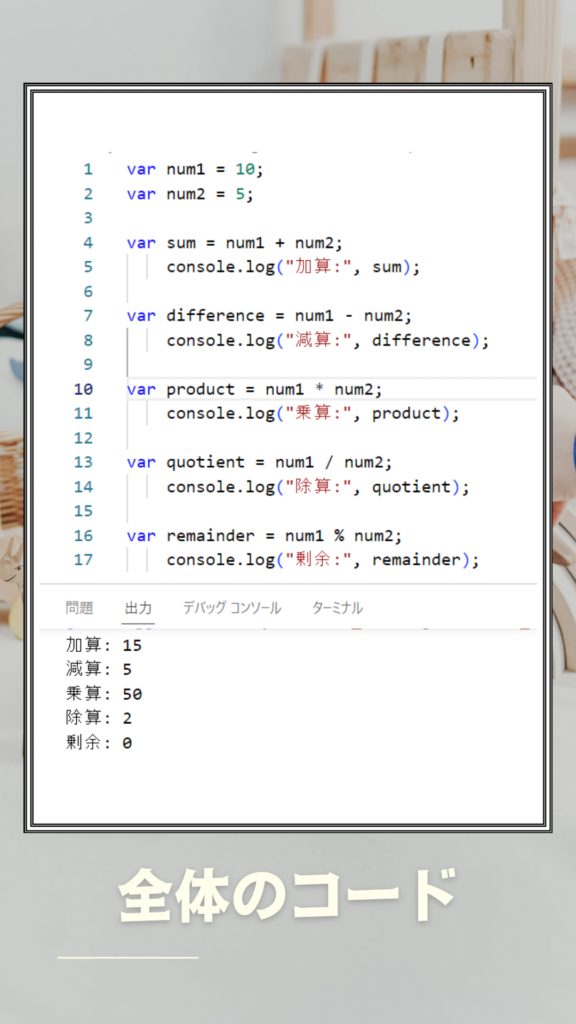
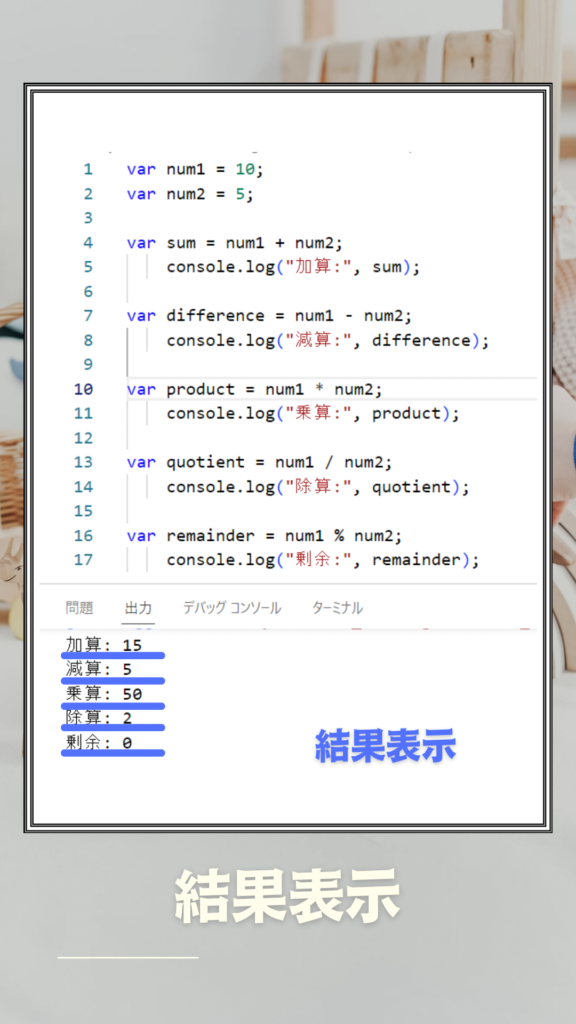
数値計算
今回の例は、基本的な数値計算を行っています。加算、減算、乗算、除算、および剰余の演算子を使用して、数値を計算し、その結果を変数に代入しています。これらの演算子は数学的な計算を実行するために使用され、プログラミング上非常に重要です。


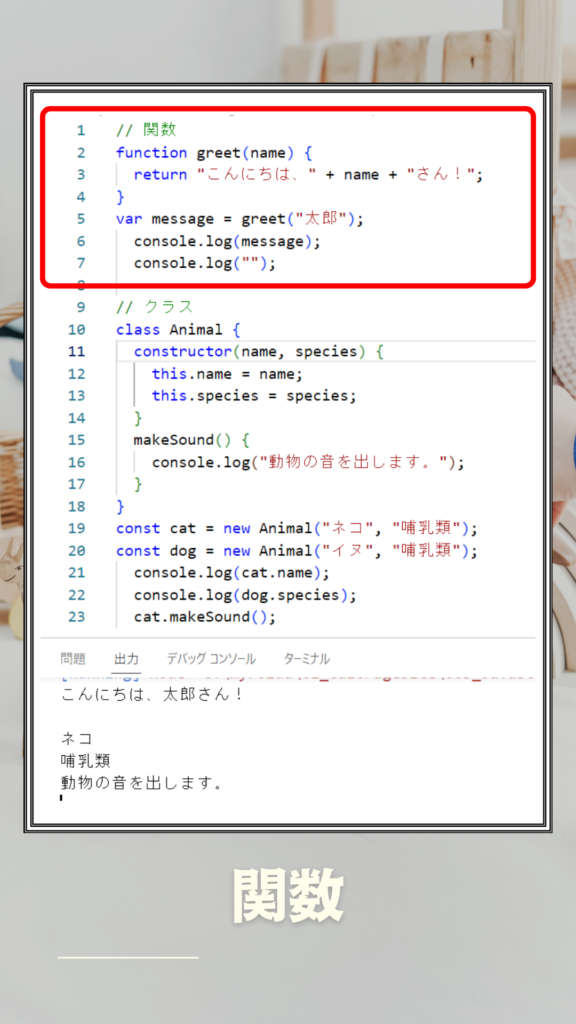
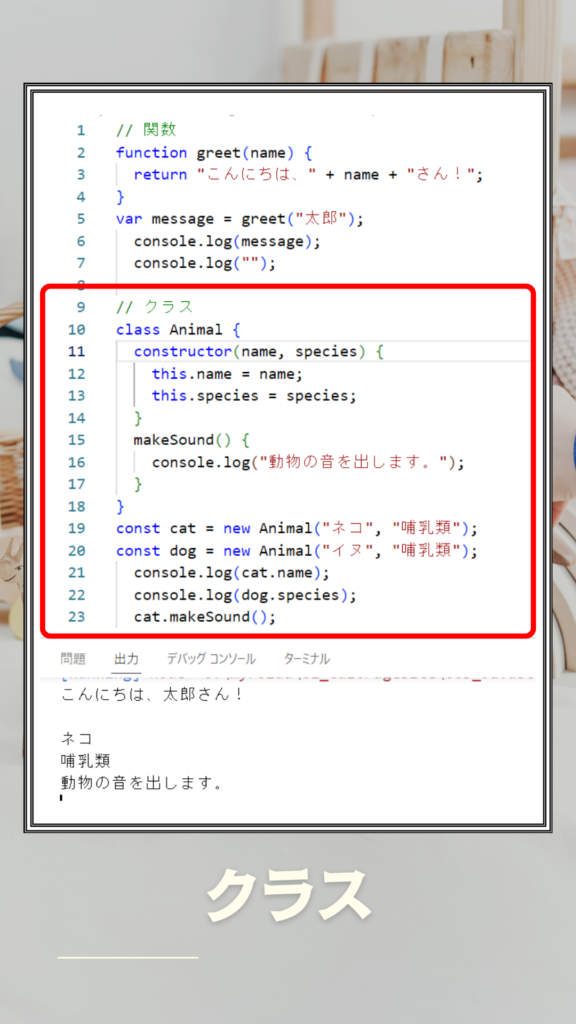
関数・クラス
JavaScriptの関数とクラスについてご紹介します。関数はプログラムの中で一つのタスクや機能を実行するコードブロックをカプセル化するために使用され、コードの可読性や保守性を向上させる役割を果たします。クラスはオブジェクトの設計図であり、複数のインスタンスを作成することができます。インスタンスはクラスの特定のプロパティとメソッドを持ち、それぞれのインスタンスは独自の状態を持つことができます。


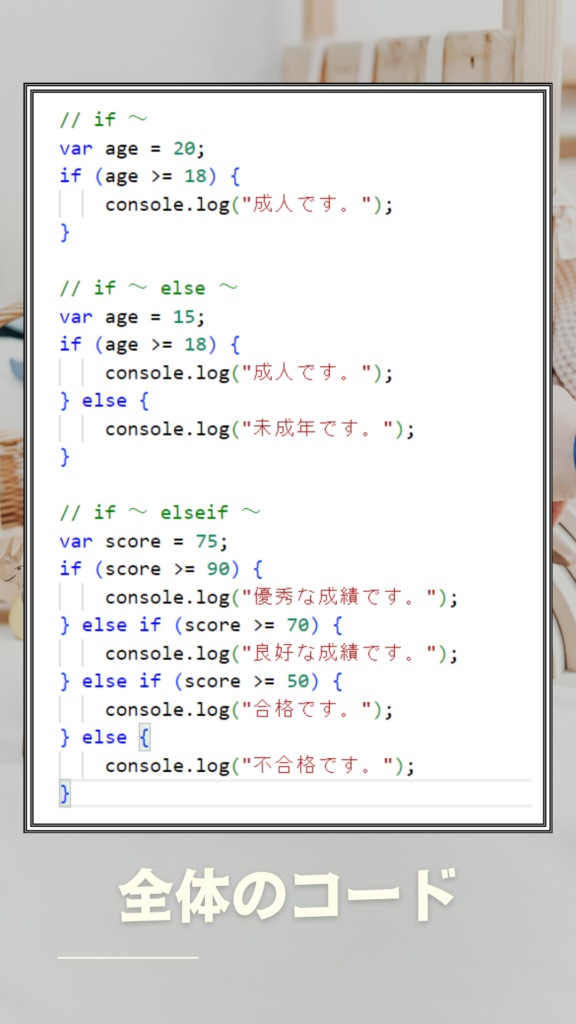
条件分岐
JavaScriptにおける条件分岐は、指定した条件に基づいて異なるコードブロックを実行するための制御構造です。条件分岐を利用することで、特定の条件に応じて適切な処理を実行できるようになります。主に if 文や else if 文、else 文を使用して実現されます。以下にコード例とその内容の説明を示します。


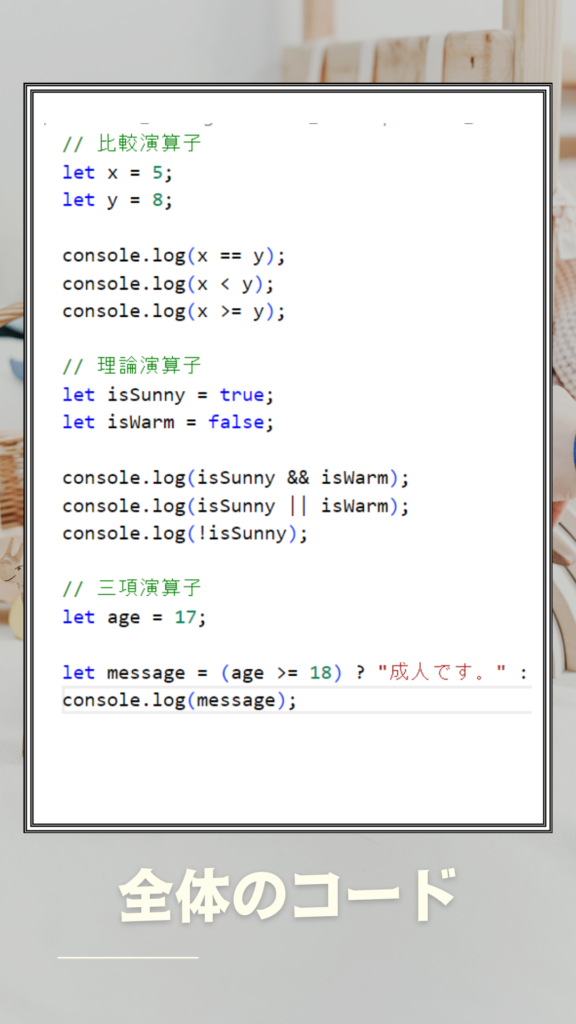
条件演算子
JavaScriptにおける比較演算子、論理演算子、三項演算子について、それぞれのコード例と説明を以下に示します。これらの演算子は、JavaScriptにおける条件や値の比較、組み合わせ、選択を行う際に非常に便利です。条件文や制御フロー、値の操作において頻繁に使用される概念です。


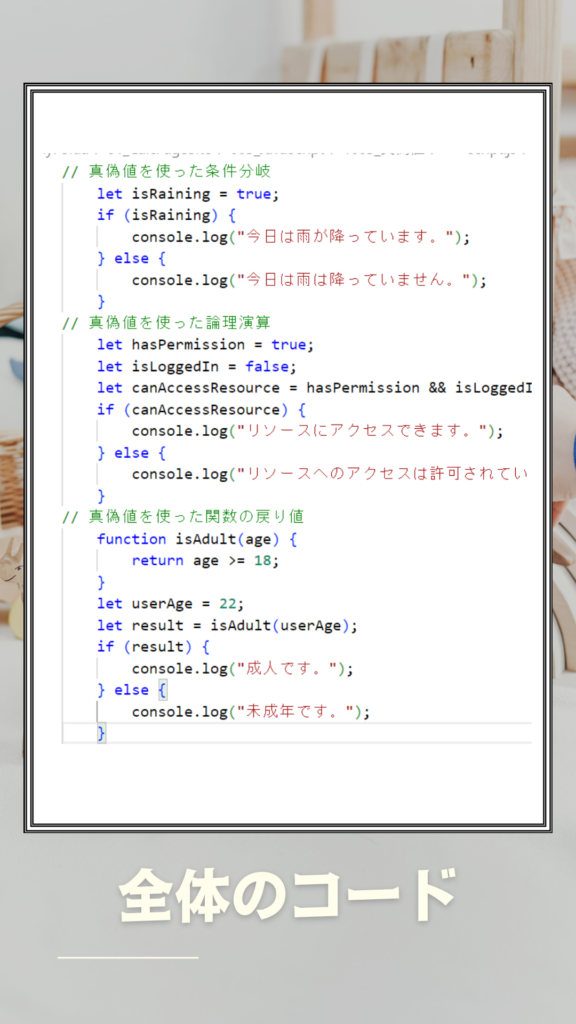
真偽値
JavaScript に関して、真偽値(Boolean)はtrue(真)とfalse(偽)の 2 つの値を持つデータ型です。真偽値は条件文や制御フローなどで非常によく使われます。コード例とその内容説明を示します。


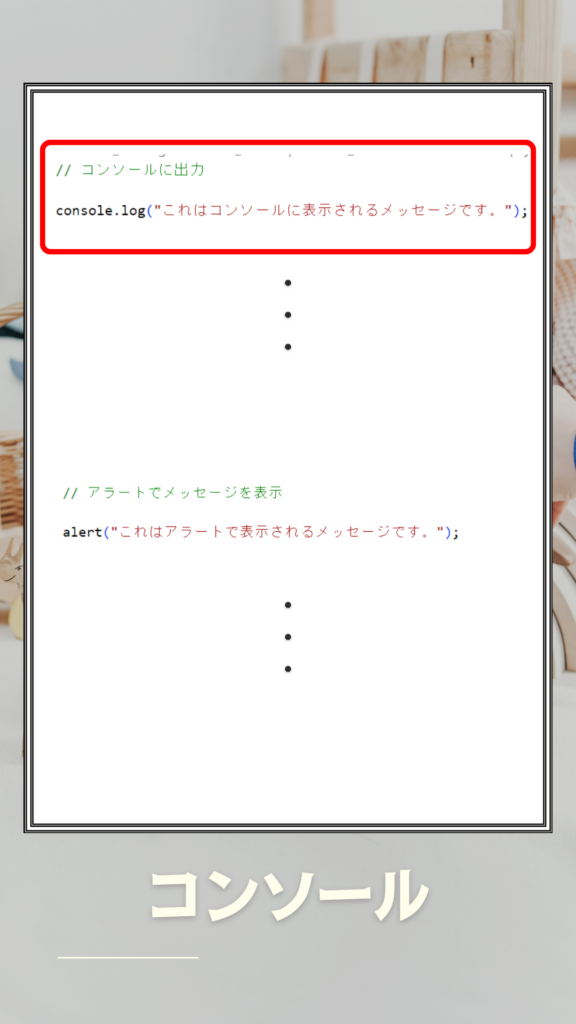
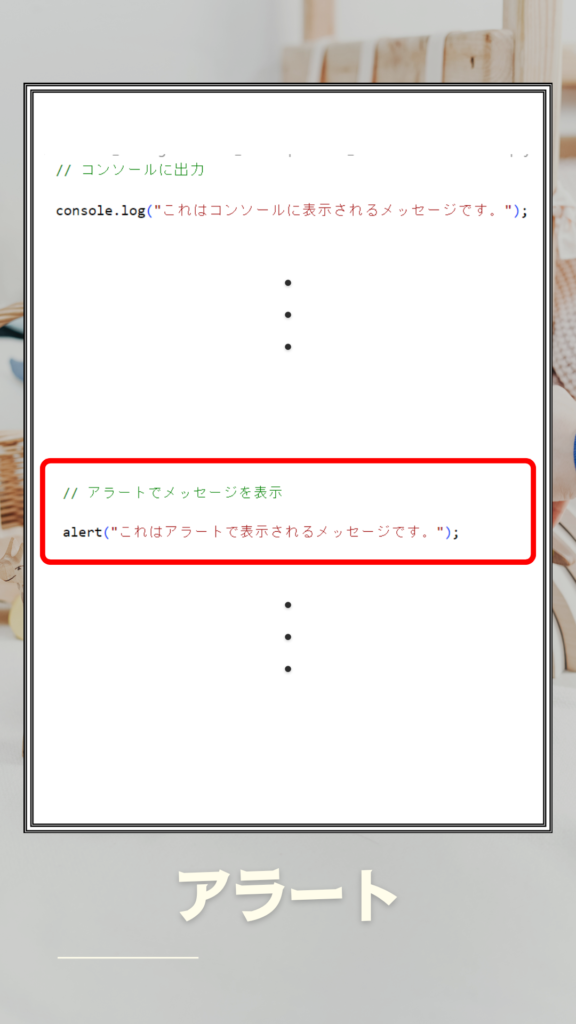
コンソール・アラート
JavaScriptでは、コンソールとアラートを使用して情報を表示したりユーザーにメッセージを伝えたりすることができます。コンソールは開発者向けに情報を表示し、アラートはユーザーにメッセージを表示するために使用されます。どちらも状況に応じて使い分けることが重要です。


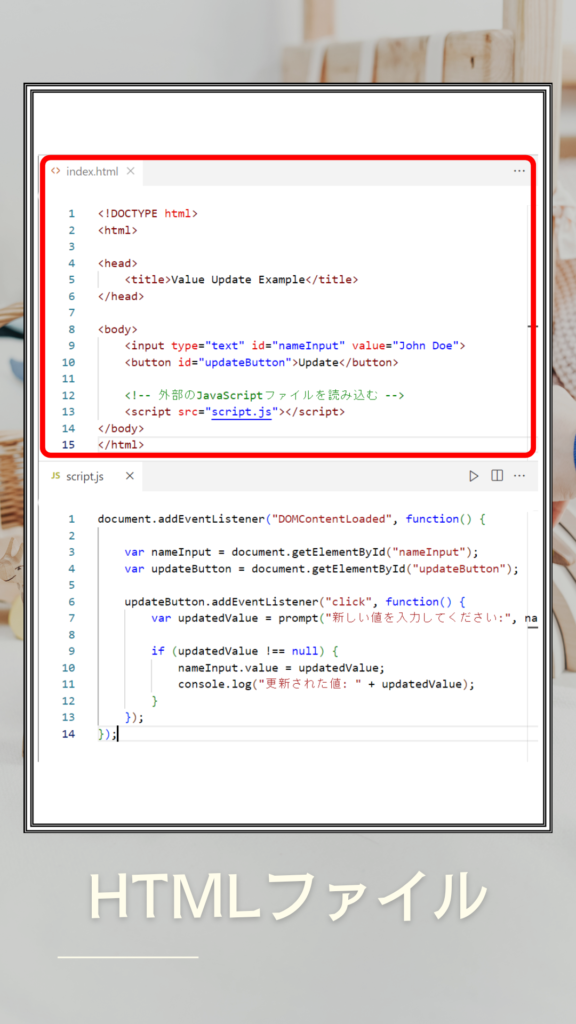
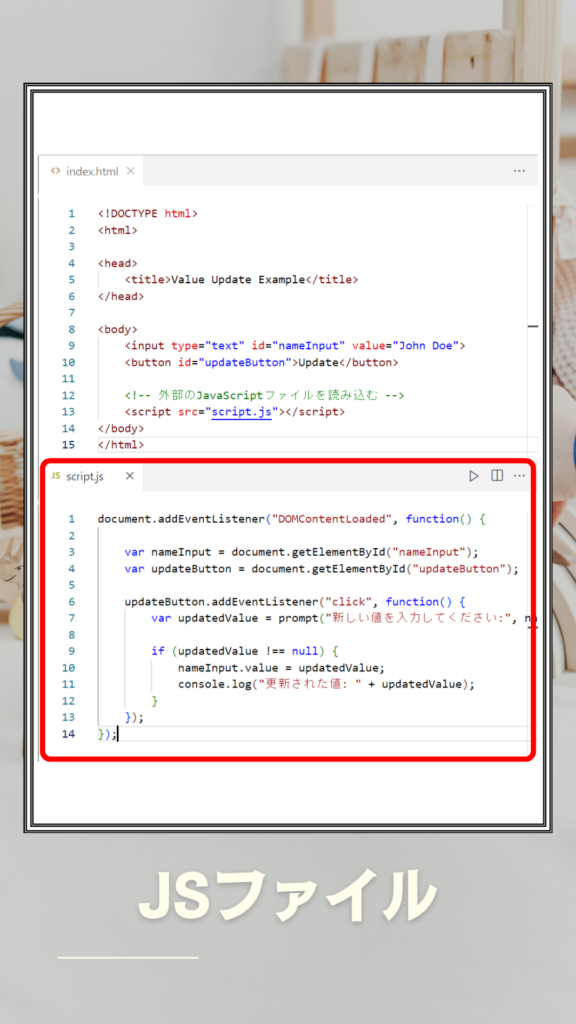
HTMLデータの更新
「更新」ボタンをクリックすることで、テキスト入力の内容の変更を反映させることができるスクリプトです。HTMLのフォームとボタンは、テキスト入力と更新ボタンです。


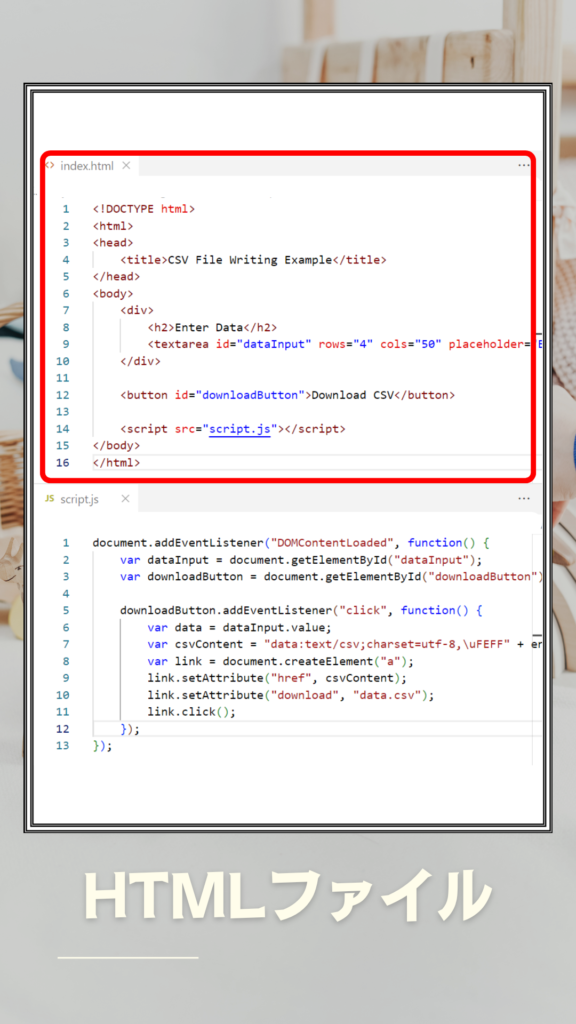
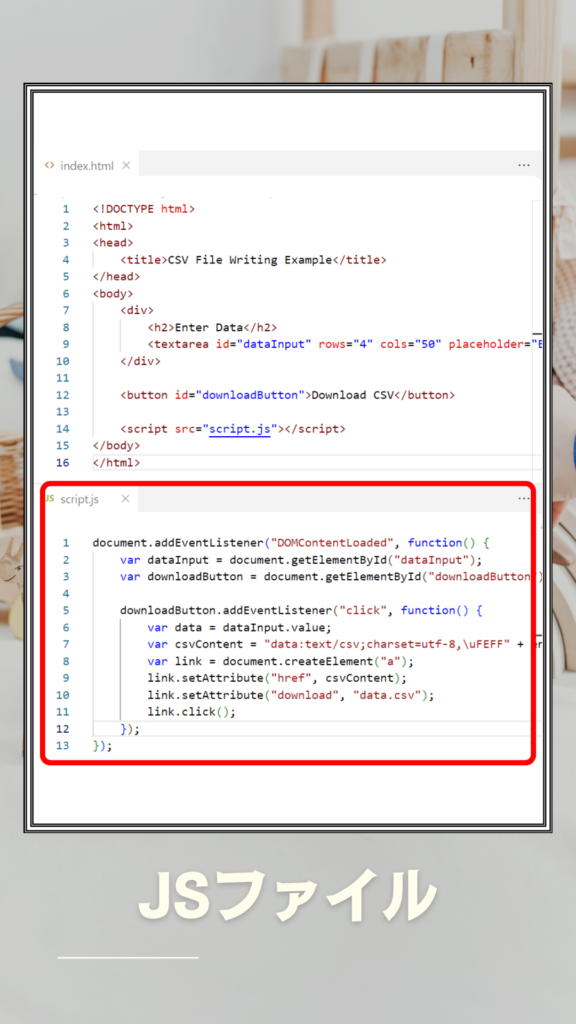
CSV書き込み
Webページ上でテキストデータを入力し、それをCSVファイルとしてダウンロードできるシンプルなウェブアプリケーションの例です。


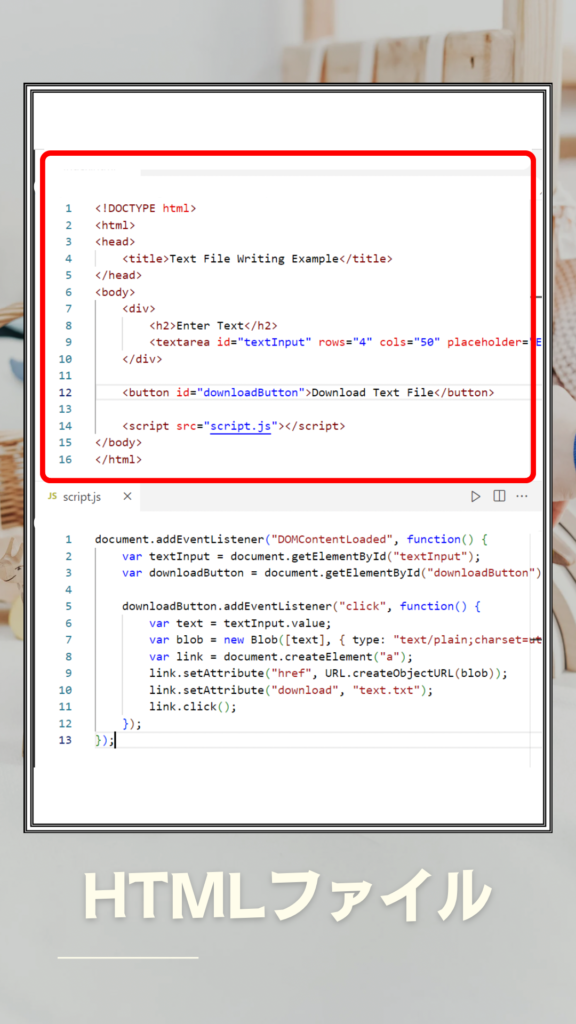
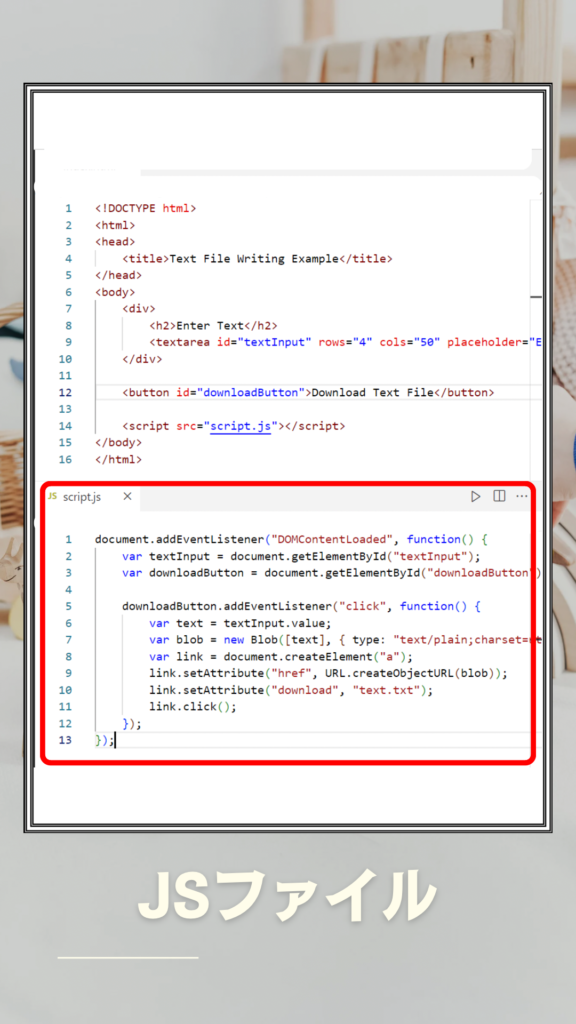
TEXT書き込み
Webページ上でテキストデータを入力し、それをTEXTファイルとしてダウンロードできるシンプルなウェブアプリケーションの例です。


SVG要素
※以下は画像なので、イベントは動作しません。イベント動作をご覧になりたい方は、右下にある『詳細はこちら』をクリックしてください。

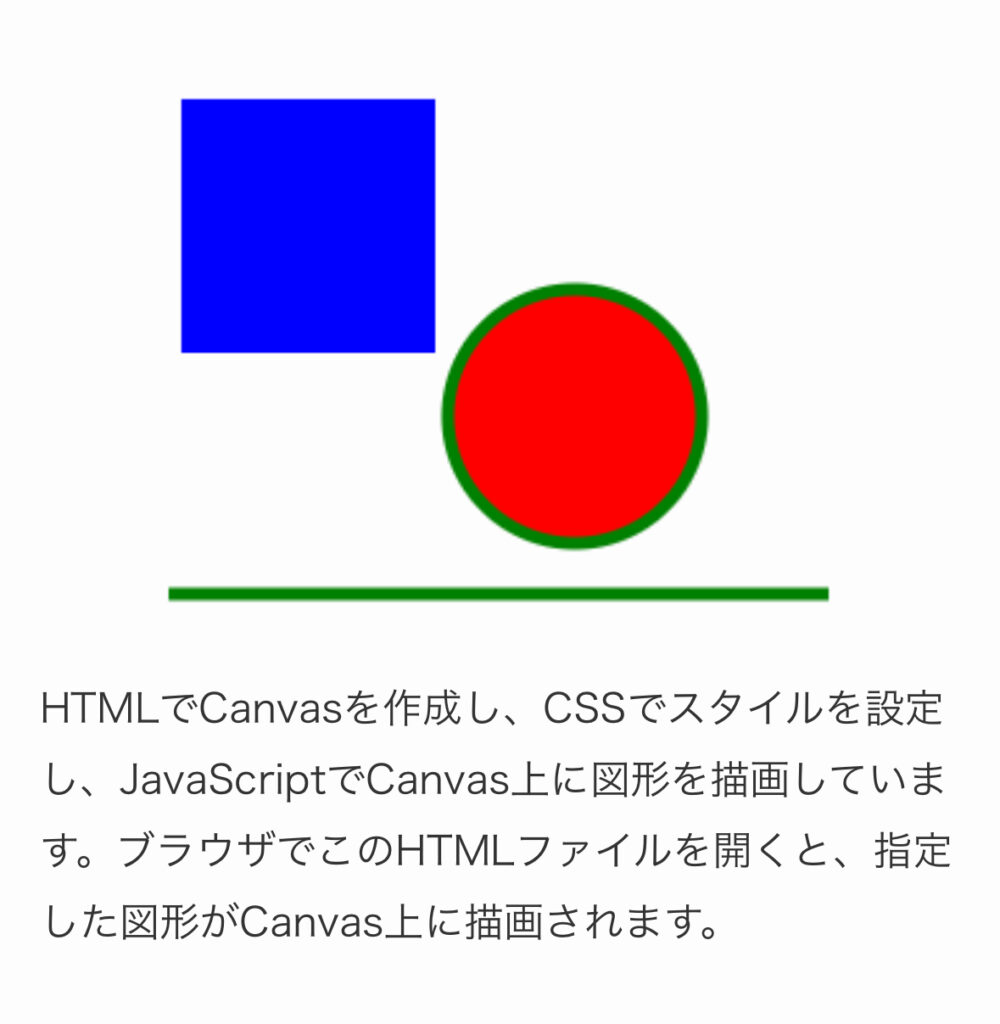
Canvas要素
※以下は画像なので、イベントは動作しません。イベント動作をご覧になりたい方は、右下にある『詳細はこちら』をクリックしてください。

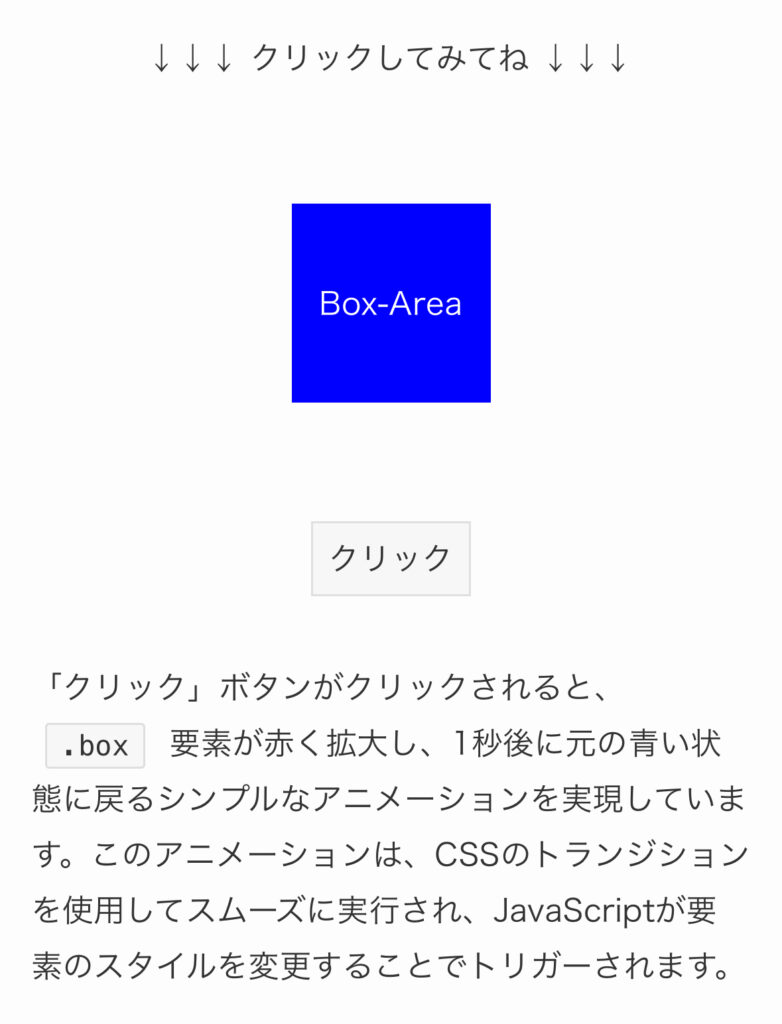
CSS Transitions
※以下は画像なので、イベントは動作しません。イベント動作をご覧になりたい方は、右下にある『詳細はこちら』をクリックしてください。

CSS Animations
※以下は画像なので、イベントは動作しません。イベント動作をご覧になりたい方は、右下にある『詳細はこちら』をクリックしてください。

requestAnimationFrame
※以下は画像なので、イベントは動作しません。イベント動作をご覧になりたい方は、右下にある『詳細はこちら』をクリックしてください。